今日は絵が描けない、お絵かきソフトもあんまり使ったことない(レイヤー機能くらいは知ってるけど…レベル)私の応援うちわの作り方です。
毎回作り方忘れるので自分用の備忘録ですが、
私と同じように
「応援うちわ作ってみたいけど、作り方がわからない!難しそう!」
という方の参考になれば幸いです。
はじめに
この手順は、下記の方向けです。
- 初めてうちわを作る人
- 時間がない人
- 簡単に作りたい人
- 低予算で作りたい人
短時間低予算で、簡単に作れる方法です。
ですので、
文字ごとに切り抜いて厚みを持たせて立体感を作りたい!
ホログラムシールを使って文字をきらきらさせたい!
など、上級テクニックをお求めの方は、こちらの手順では物足りないと思いますので、別のサイトを探してみてください。
材料
私はアイビスペイントを使って作ってます。
メディバンでも作れるのですが、お絵かきソフトに慣れていない方はアイビスのほうが楽だと思います。
費用
うちわ1枚(両面)を作る想定です。
- ネットプリント100円×2枚 200円
- 応援うちわ 110円
- 両面テープ 110円
だいたい420円くらいで作成可能です!
はさみがなければ別途購入が必要です。
両面テープが家にあれば購入する必要はありません。
豪華にしたい方は、装飾を自分で追加購入してくださいね。
作り方
準備
①フリーアプリの「アイビスペイント」をスマホにインストールしておいてください。
なお、以降の説明はAndroid版で説明していますので、iPhone版でもし若干画面が違うことがあったらごめんなさい。
②うちわの型紙をダウンロードしておきます。
こちらからお借りしました。
「うちわの枠線だけ入った型紙」の方を、スマホにダウンロードしておいてください。
なお、こちらの型紙はてづくりうちわ.comさんの利用規約がありますので、ルールに従って使用してください。
手順
キャンバス・レイヤーの設定
アイビスペイントを開いて、マイギャラリーをタップします。

マイギャラリー画面左下の「+」をタップ

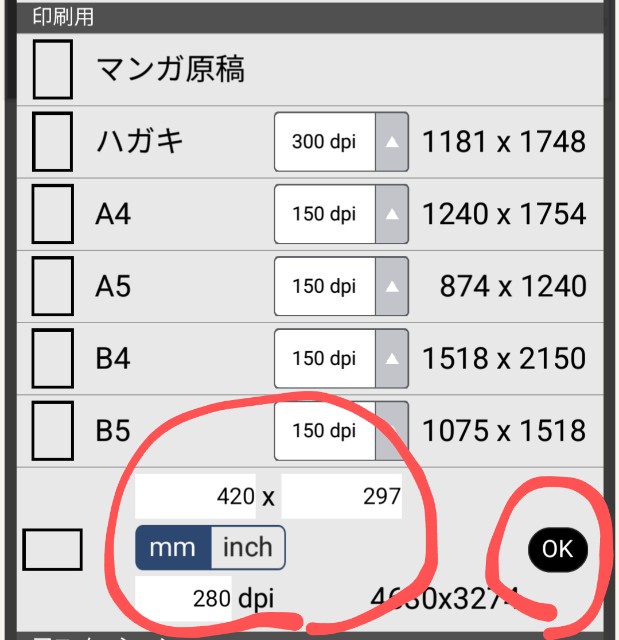
新規キャンバス画面で「印刷用」のB5の下で用紙サイズをA3に設定します。

- サイズ「420」×「297」
- 単位「mm」
- 解像度「280」dpi
を入力して「OK」をタップ。
アプリの動作が遅くなるメッセージがでますが、これも「OK」をタップ。
※解像度について
本当は印刷物の解像度は350dpiくらいほしいのですが、データが重すぎて作業に時間がかかったので280dpiで作成しています。
これでもそんなに汚くはならないです。
完成イメージの写真は280dpiで作成しています。もっときれいに印刷したい!という方は350dpiで作成してもかまいませんが、スマホのスペックによっては処理落ちする可能性もあるのでご注意ください。
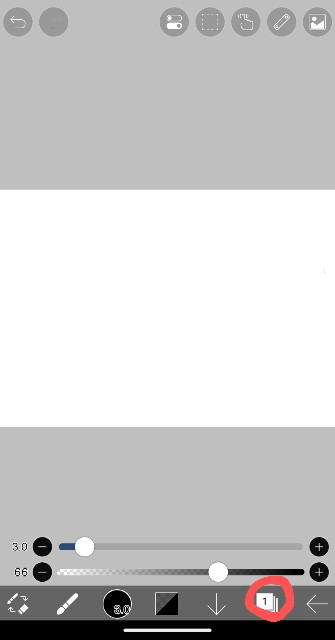
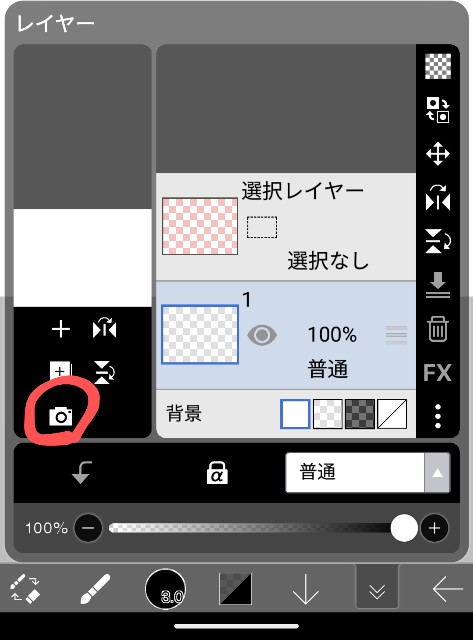
画面下のメニューからレイヤーのアイコンをタップ。

カメラのマークから、準備でダウンロードしておいたうちわの型紙を選択して読み込みます。
ダウンロードデータの保存場所はスマホによって違うので、割愛します。

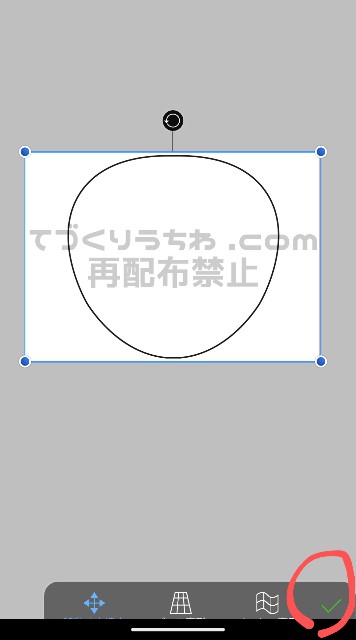
読み込んだ画像の大きさを指でピンチして、キャンバスサイズと同じにする。
サイズを合わせたら、右下の緑のチェックマークをタップ。


もっと簡単な方法ありそうなのですが、使い方わかんないから手作業でサイズをあわせてます。笑。
だいたいで大丈夫です。
画像読み込みのメッセージがでてくるので「線画抽出」→緑のチェックマークタップ。
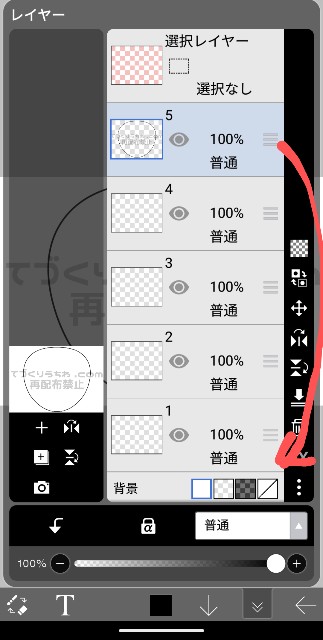
さらに「+」をとりあえず3回タップしてレイヤーを3つ追加します。
うちわの型紙が表示されているレイヤーの「三」のところをドラッグして、型紙レイヤーを一番下に持っていきます。

5のレイヤーをダブルタップしてキャンバスの画面に戻ります。
ここまでで、キャンバスとレイヤーの準備ができました。
次は文字を作っていきます。
文字の作成
画面下の左から2つ目のアイコンをタップして、「文字入れ」をタップ。
キャンバスの上のどこでもいいのでタップすると「文字追加」が表示されますので、それをタップ。
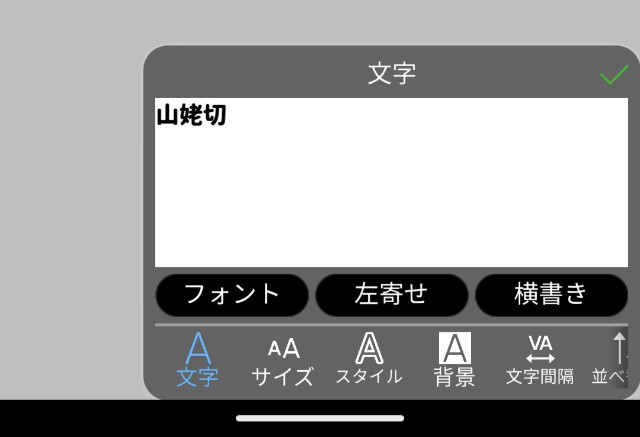
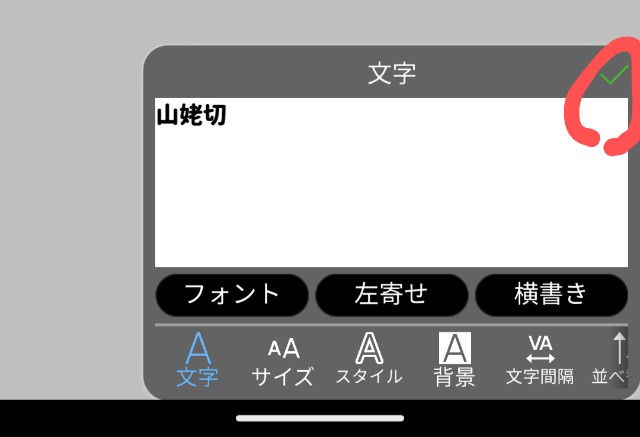
文字を入力する画面が表示されるので、うちわに書きたい文字を入力します。
ここでは刀剣乱舞の山姥切国広の「山姥切」で作ってみます。
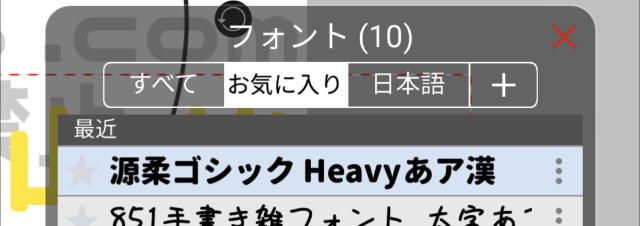
文字入力枠のすぐ下の「フォント」をタップし、好きなフォントを選びます。
私は「源柔ゴシック」を使ってます。
文字色を決めます。
「スタイル」をタップすると文字色が変更できます。
「文字色」の右にある□をタップして好きな色を選んでください。
キャンバス上に文字が表示されているので、それを見ながら調整していきますが、あんまり変な色にすると印刷でその色が出ないので、印刷できそうな基本色にしてください。
まんばちゃんなので、黄色にしました。
色は後で直せるので、ここではこだわらなくても大丈夫。
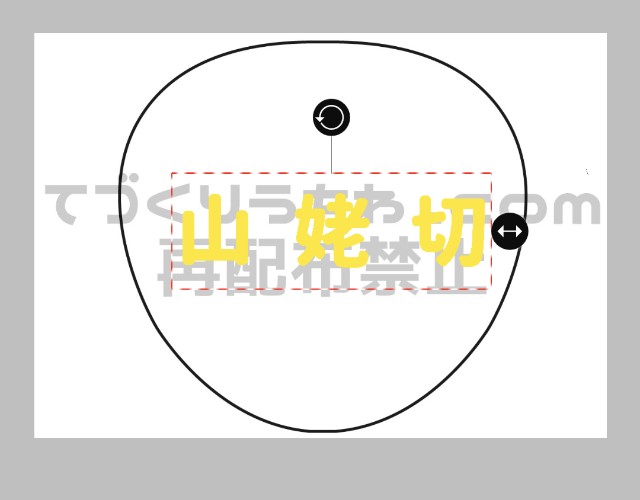
次はキャンバスのうちわの中に文字を収めるために、文字の大きさと文字間隔を設定します。
二本指でスワイプしたり、ピンチしたりするとキャンバス位置や大きさが変えられます。
表示されている文字の赤枠をドラッグすると文字の位置を変えられます。
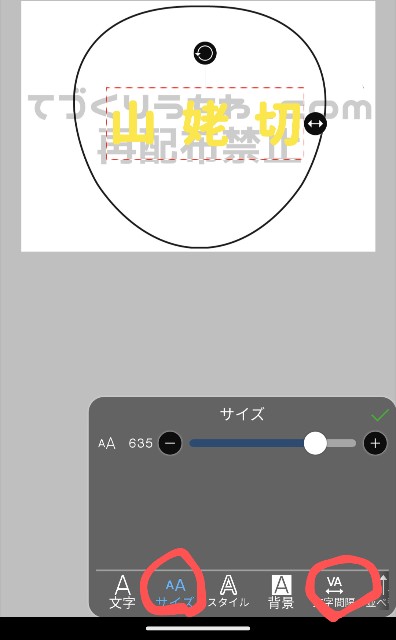
「サイズ」と「文字間隔」で良さそうな感じにします。
縁取りを作るので、あまり大きくしすぎるとはみ出ます。
心持ち小さめに収めましょう。

いい感じに配置できたら、文字設定の右下の緑のチェックマークをタップし、テキスト入力を完了させます。

今度は縁を作ります。
レイヤーアイコンからレイヤーの5をタブルタップして、キャンバス画面に戻ります。
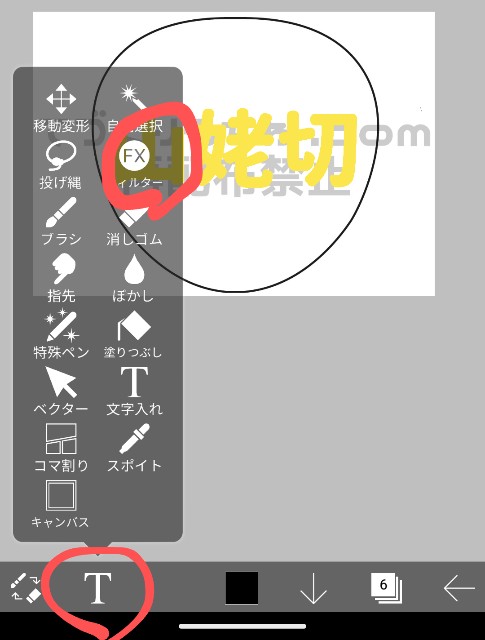
先ほど「文字入れ」を選択したアイコンをタップし、「フィルター」を選択。
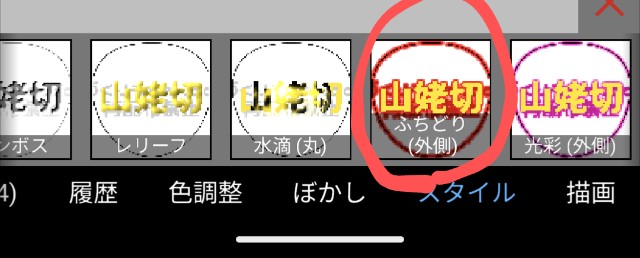
「ふちどり(外側)」というフィルターを探してタップ。
このあたりから処理が重くなってくるので気長に作成してください。
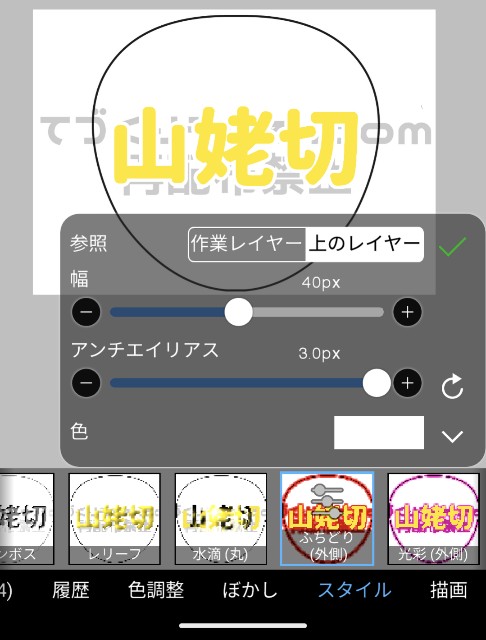
- 参照「上のレイヤー」
- 幅 「40px」
- 色 文字が濃い色なら「白」、薄い色なら「黒」
を選択します。
↓は白縁にした例。個人的には文字色が薄いと白縁だと見づらいと思っています。
こちらが「黒」縁↓
今回はこちらにしています。
選択したら緑のチェックマークをタップして設定を完了させます。
フィルター選択も✕をタップして閉じる。
1つ目の縁取りができました。
縁取りを重ねていきます。
レイヤーの4をダブルタップでキャンバスを表示し、先ほどと同じくフィルターの「ふちどり(外側)」を選びます。
今度は縁どりの色を変えます。
さっき選んだ縁色が白なら「黒」、黒なら「白」を選択。
先ほどと同じ様にフィルター設定を完了させて、キャンバスに戻ります。
- 参照「上のレイヤー」
- 幅 「40px」
- 色 さっき選んだのが白なら「黒」、黒なら「白」

さらにもうひとつ縁を作るのですが、
次は色味を見ながら縁色を決めたいため、背景色をうちわと同じ色にします。
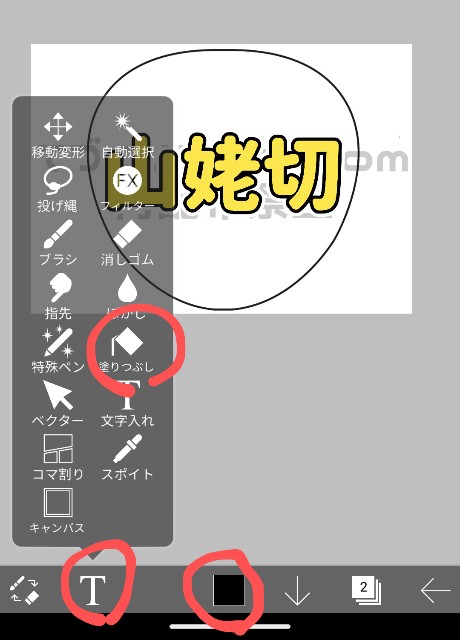
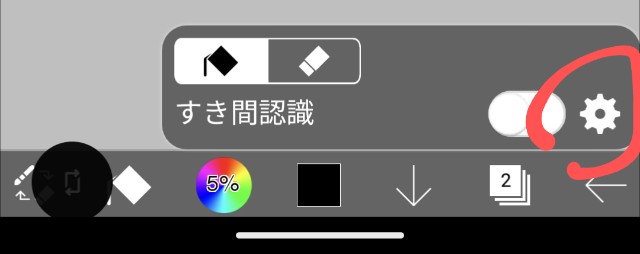
レイヤーの2を選択してキャンバスに戻り、今度は「塗りつぶし」をタップ。
真ん中下の□をタップして、うちわと同じ色を選択。
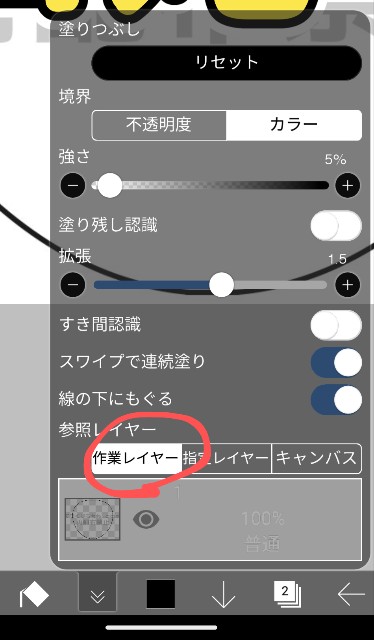
塗りつぶし設定の右下の歯車マークをタップ。
「作業レイヤー」をタップしてから、どこでも良いのでキャンバスをタップ。
するとキャンバスがうちわの色になります。
私は黒いうちわなので、黒くしました。
この状態で最後の縁を作ります。
レイヤーの3を選択してから、先ほどと同じように「フィルター」の「ふちどり(外側)」をタップ。
今度は好きな色を選択して、先程より縁幅を太くします。
- 参照「上のレイヤー」
- 幅「100px」
- 色 好きな色でOK
水色にしてみました。
最後に、この「山姥切」という文字を作っているレイヤーを一つのフォルダにまとめます。
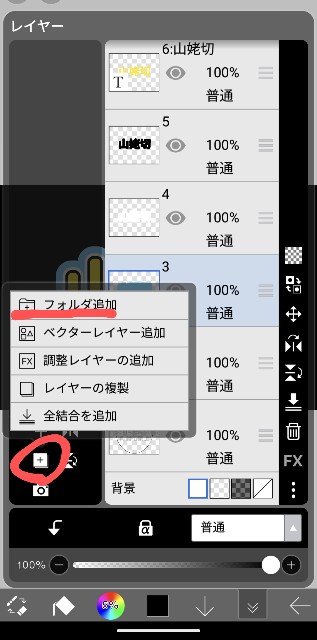
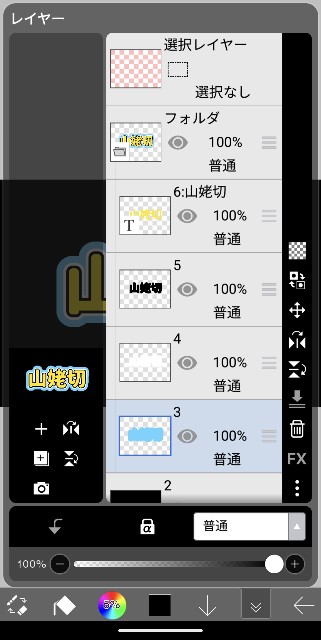
レイヤー画面の□の中の+をタップし、「フォルダ追加」をタップ。
フォルダをレイヤー6の上にもっていきます。

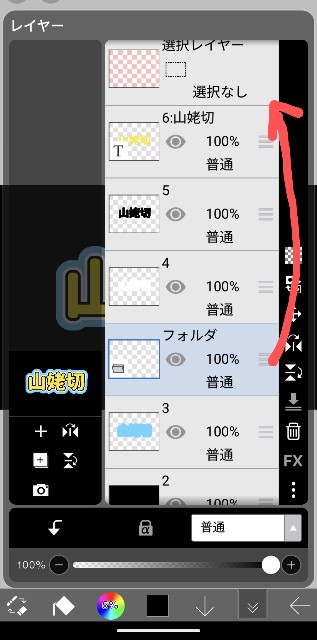
レイヤー6の「三」の部分を指で押さえて選択してから、右に少しスライドさせると、レイヤー6がフォルダに格納されます。
それをレイヤー4~5も同じようにフォルダに格納します。
↓のようになると思います。
これで、「山姥切」の文字を作るレイヤーがすべて同じフォルダに格納されました。
ここまでで、1つの文字列の完成です!
カラー調整
色味を変えたい場合は、ここで修正します。
文字色を変えたいときは文字のレイヤーを選択、
縁色を変えたいときは変えたい縁のレイヤーを選択、
その後で、変えたい部分をタップして色を変更します。
字間隔調整
文字の間隔を修正したい場合も、カラー調整と同様にできます。
ただ、字間隔を変更すると、文字だけ間隔がかわり、縁取りはそのままになるので、縁取りも全て修正が必要になります。
少しめんどくさいです。
手順は、文字のすぐ下の縁取りレイヤーを選択し、「フィルター」→「ふちどり(外側)」で、もう一度1つめのレイヤーの設定をし直します。
これをすべての縁取りレイヤーで上から順に繰り返していけば、修正できます。
文字サイズ調整
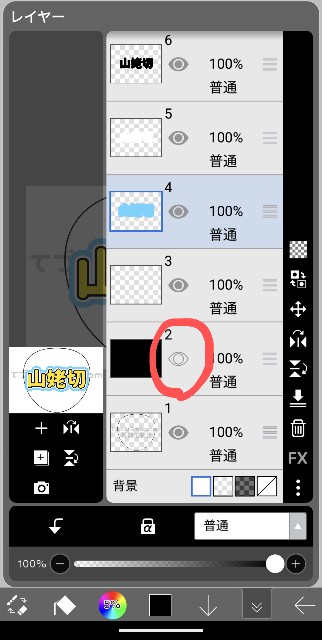
つぎに文字がうちわに収まっているか、レイヤー2の黒背景を一度非表示にして確認します。
レイヤー2の目のアイコンをタップすると、レイヤー2だけが非表示になります。


だいたい収まってますね。
縁どりがすこしはみ出しているくらいなら、はみ出ているところを切ってしまえばいいので、そのままで大丈夫。
あまりにもはみ出していたり、小さすぎる場合はサイズを変更します。
また、位置をずらしたい場合も同じ操作でできます。
サイズ・位置変更方法は、レイヤーの「フォルダ」を選択してからキャンバスに戻り、「移動変形」を選択すると文字列を好きなサイズに変更できます。
「ラスタライズしますか?」というメッセージが出るので、ラスタライズしてください。
※ただし、ラスタライズすると文字の変更や字間隔を変更できなくなるので最後にこの処理をしてくださいね。

以上が基本の操作です。
これだけだと地味なので、同じ手順でさらに文字列を追加していきます。
例えば今回だったら、
「国広」という文字を追加したり、メッセージで「指ハートして」などを追加します。
文字の追加
レイヤーをさらに3つ追加して、追加したい文字を、「山姥切」の時と同じように追加していくだけです。
ここで注意するのは、必ず、最初の「山姥切」のレイヤーとは別のレイヤーを追加します。
同じレイヤーに追加してしまうと、追加した文字だけ位置や大きさを変更したくなった時に修正できなくなります。
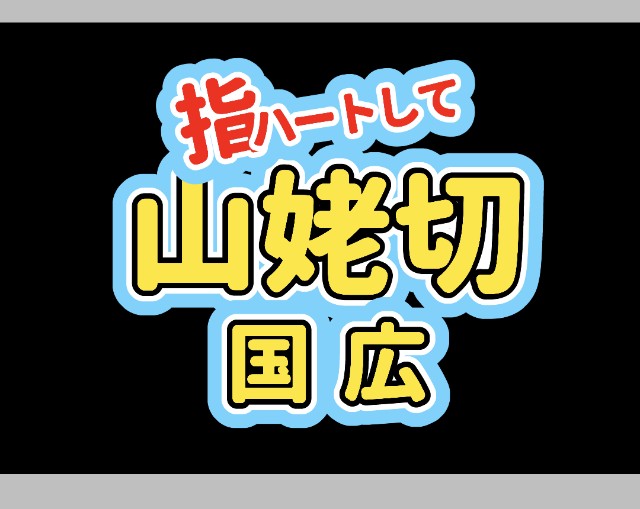
↓こんな感じで「山姥切」と「国広」を分けます。
ちなみに上にあるレイヤーの方が上に表示されます。

たとえばこんなうちわとか。応用でレイヤーの結合を使ってます。

「指」とその白縁レイヤーの上に「ハートして」とその白縁レイヤーを作り、その4枚のレイヤーを結合してから、水色の縁を作っています。
結合はレイヤー設定画面で、結合したいレイヤーの上のレイヤーを選択した状態で結合アイコンをタップするだけ。
↓だとレイヤーの11と10が結合して、1枚のレイヤーになります。
いらすとやさんのようなフリー素材のイラストをお借りしてきて、ハートや星などを入れてもいいと思います。
ただし、レイヤーを増やせば増やすほどデータが重くなるので、スマホも動作が重くなります。ほどほどに。
保存〜うちわへ貼付け
完成したら、保存します。
保存する際は、必ずうちわと同じ色の背景を表示した状態にします。
黒は真っ黒でいいのですが、ピンク背景などはうちわに極力色味を寄せてください。
画面右下の←をタップし「PNG保存」をタップ。
これで、スマホに画像が保存されました。
裏面を別の文字にする場合は、同じ手順でもう一つデータを作ってください。
両面同じ文字で良ければ、データは1つでOKです。
コンビニでそのデータをA3カラーで印刷します。
うちわの表と裏、2枚印刷してください。
セブンのネットプリントを利用すると良いと思います。
印刷したら、文字をはさみで切り抜きます。
凝ったうちわ制作は、文字ごとにくり抜いて紙をかさねて貼り付けたりするのですが、この方法は画像のイメージを、背景からくり抜くだけでOKです。
見栄えは手をかけたほうがきれいだと思いますが、この方法のほうが印刷コストと工数が削減できます。
背景色をうちわと同じ色にしてあるので、切り抜くときに多少背景色が残ってしまっても目立ちません。
なので、雑でも大丈夫です。
切り抜いたものを、両面テープでうちわに貼れば完成です。
両面テープはめんどくさいのですが、多めにつけるようにしてください。
会場で文字が落ちちゃったらゴミを落とすことになりますし、
文字が剥がれて推しに読んでもらえないなら意味がないので。
くり抜く時間もない場合は、印刷した紙をうちわの大きさに合わせて切って、貼り付けてもOKです。
ただし、この方法だと、会場で光が反射してステージから見づらくなる可能性があるので、あまりおすすめはしません。
その方法で作ってみたのがこちら
黒の部分が結構反射してテカテカして、舞台から見えづらそうです。
まとめ
以上が、超簡単応援うちわの作り方でした!
この方法なら初心者さんでも作りやすいですし、前日に作成してもなんとか作れると思います。
文字や装飾、縁を何重にするのか、縁の幅、色など、いろいろカスタマイズしてみてオリジナルうちわを作ってみてください!